Web Page, Web Site, and Web Server:
- A document that can be displayed in a web browser is called as a Web Page.
- A collection of web pages that are grouped together and are connected together in various ways is called as Web Site.
- A computer, or hardware that hosts a web site is called as Web Server.
Network:
- Internet is a way to connect computers all together and ensure that, whatever happens, they find a way to stay connected.
- When two computers need to talk to each other, we need to link them either physically (Ethernet Cables) or wirelessly (Wifi/Bluetooth).
- When the number of computers increase, a router is added to manage the traffic. If computer-A needs to send a message to computer-B, computer-A sends it to the router, the router in-turn sends the message to computer-B. Router is responsible for sending the message to the correct destination.
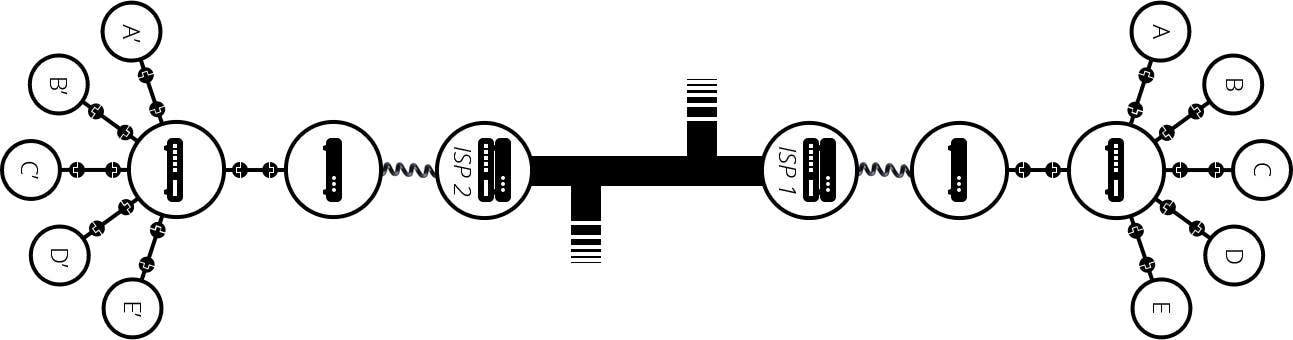
- When the number of computers increase much more, we connect routers to routers. So, by connecting computers to to routers, then routers to routers, we are able to scale infinetly.
- It is impossible to set up cables between your houses and rest of the world. So, in-order to access internet in homes, we use the already available cables which are used for telephones. Only change is to add a modem, which converts the information from our network into information manageable by the telephone infrastructure and vice versa.
- Then for communication we will connect our network to an Internet Service Provider (ISP). An ISP is a company that manages special routers that are all linked together and can also access other ISP’s routers. So, the message from our network is carried through the network of ISP networks to the destination network. The Internet consists of this whole infrastructure of networks.

- If you need to send a message to a computer, you have to specify which one. Thus any computer linked to a network has a unique address called as IP Address. Here, IP stands for Internet Protocol. t's an address made of a series of four numbers separated by dots, for example: 192.168.2.10. To make things easier for humans, we can alias an IP address with a human readable name called a Domain Name.
- The Internet is an infrastructure, whereas the Web is a service built on top of that infrastructure. It is worth noting there are several other services built on top of the Internet, such as Email and IRC.
Intranets & Extranets:
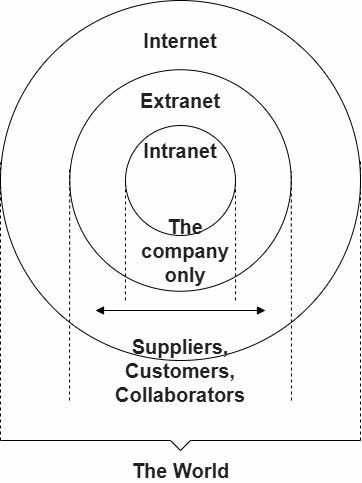
- Intranets are private networks that are restricted to members of a particular organization. They are commonly used to provide a portal for members to securely access shared resources, collaborate and communicate. For example, an organization's intranet might host web pages for sharing department or team information, shared drives for managing key documents and files, portals for performing business administration tasks, and collaboration tools like wikis, discussion boards, and messaging systems.
- Extranets are very similar to Intranets, except they open all or part of a private network to allow sharing and collaboration with other organizations. They are typically used to safely and securely share information with clients and stakeholders who work closely with a business. Often their functions are similar to those provided by an intranet: information and file sharing, collaboration tools, discussion boards, etc.
- Both intranets and extranets run on the same kind of infrastructure as the Internet, and use the same protocols. They can therefore be accessed by authorized members from different physical locations.

DNS:
- Real web addresses aren't the nice, memorable strings you type into your address bar to find your favorite websites. They are special numbers that look like this: 63.245.215.20.
- This is called an IP address, and it represents a unique location on the web. However, it's not very easy to remember, is it? That's why Domain Name Servers were invented. These are special servers that match up a web address you type into your browser (like “mozilla.org”) to the website's real (IP) address.
- Websites can be reached directly via their IP addresses. You can use a DNS lookup tool to find the IP address of a website.
Packets:
- The term "packets" is used to describe the format in which the data is sent from server to client. What do we mean here? Basically, when data is sent across the web, it is sent in thousands of small chunks.
- There are multiple reasons why data is sent in small packets. They are sometimes dropped or corrupted, and it's easier to replace small chunks when this happens.
- Additionally, the packets can be routed along different paths, making the exchange faster and allowing many different users to download the same website at the same time.
- If each website was sent as a single big chunk, only one user could download it at a time, which obviously would make the web very inefficient and not much fun to use.
Data Transmission Between Client & Server:
- When you type a web address into your browser (for our analogy that's like walking to the shop).
- The browser goes to the DNS server, and finds the real address of the server that the website lives on (you find the address of the shop). The browser sends an HTTP request message to the server, asking it to send a copy of the website to the client (you go to the shop and order your goods). This message, and all other data sent between the client and the server, is sent across your internet connection using TCP/IP.
- If the server approves the client's request, the server sends the client a "200 OK" message, which means "Of course you can look at that website! Here it is", and then starts sending the website's files to the browser as a series of small chunks called data packets (the shop gives you your goods, and you bring them back to your house).
- The browser assembles the small chunks into a complete web page and displays it to you (the goods arrive at your door).
Order Of Parsing Component Files:
- The browser parses the HTML file first, and that leads to the browser recognizing any link element references to external CSS stylesheets and any script element references to scripts.
- As the browser parses the HTML, it sends requests back to the server for any CSS files it has found from link elements, and any JavaScript files it has found from script elements, and from those, then parses the CSS and JavaScript.
- The browser generates an in-memory DOM tree from the parsed HTML, generates an in-memory CSSOM structure from the parsed CSS, and compiles and executes the parsed JavaScript.
- As the browser builds the DOM tree and applies the styles from the CSSOM tree and executes the JavaScript, a visual representation of the page is painted to the screen, and the user sees the page content and can begin to interact with it.
Closing Note:
Most of the concepts and contents are taken as notes by me while learning these topics. You can easily find the full in-depth contents by visiting Mozilla's MDN.
Do let me know in the comments for any further improvements.